MetInfo米拓6可视化模板开发标签调用问题处理
只从米拓升级为6版本可视化操作后,最近不少朋友说不懂得怎么去调用标签了 以前的$lang_ 不再使用了。在开发方面遇到不少问题。
首先我们来看看这里
例如:index.php
- 首页文件使用
include标签调用了当前模板根目录下的头部文件head.php和foot.php,使用ui标签调用了几个区块的php文件。 include标签:调用当前模板根目录下的文件。
参数:file-文件名称;page-调用head.php时专用,定义当前页面生成的js、css文件名称。ui标签:调用当前模板根目录下UI文件夹中的区块文件。
参数:name-UI名称;style-UI编号;id-安装编号(唯一值,不能和其他UI标签重复)。
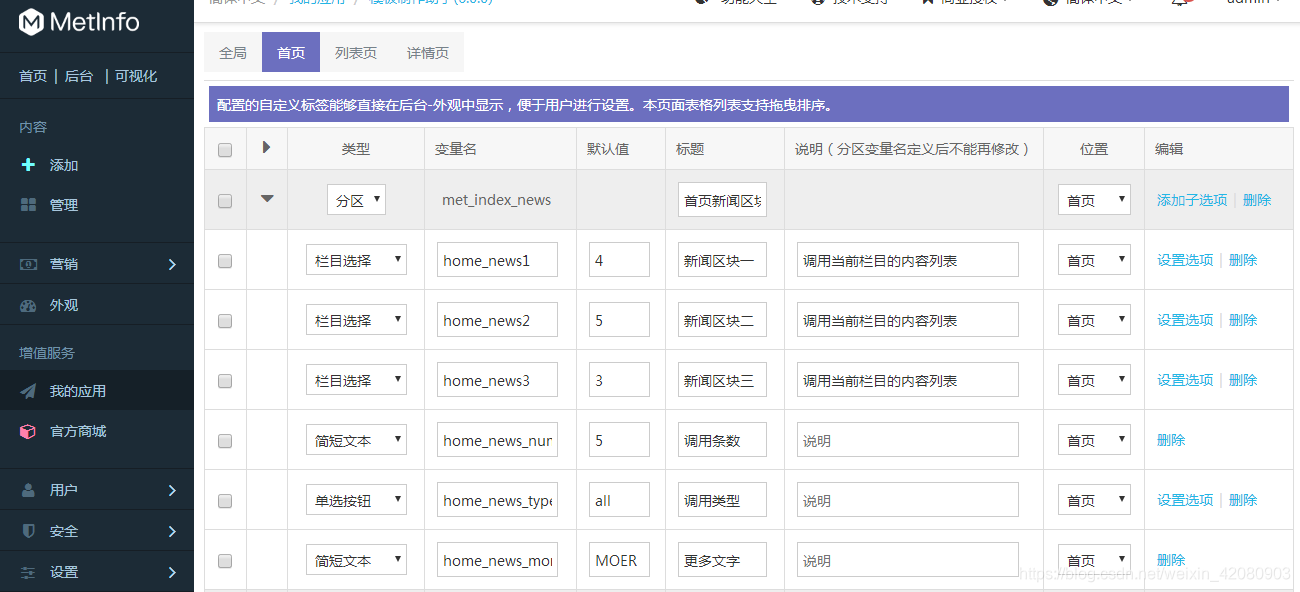
模板配置数据结构
模板根目录下ui.json文件
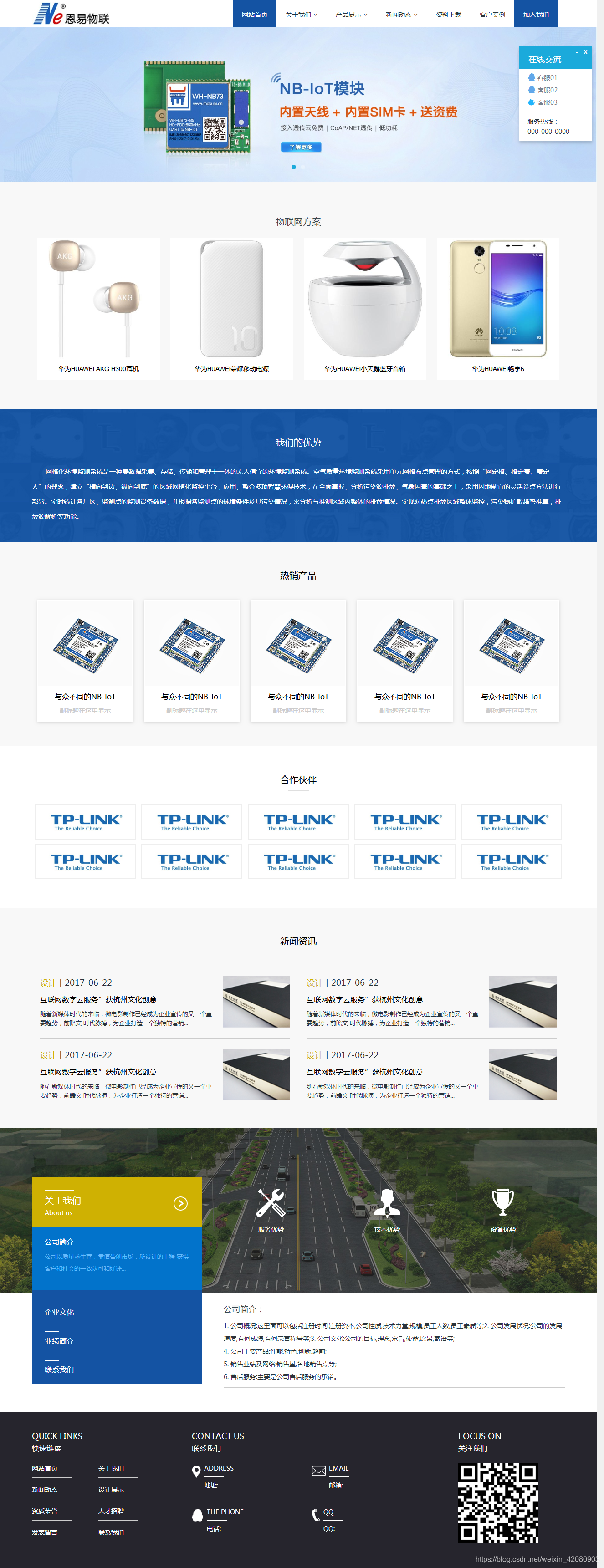
以下是我自己按照米拓6的写法来 写的一套响应式可视化模板。可以供大家来参考。学习







打开模板根目录下ui.json文件,通过【模板文件名称】——>UI标签中的id【等于ui.json中installid】找到复制区块的的参数区域,复制该区块的参数到目标模板文件的目标位置。
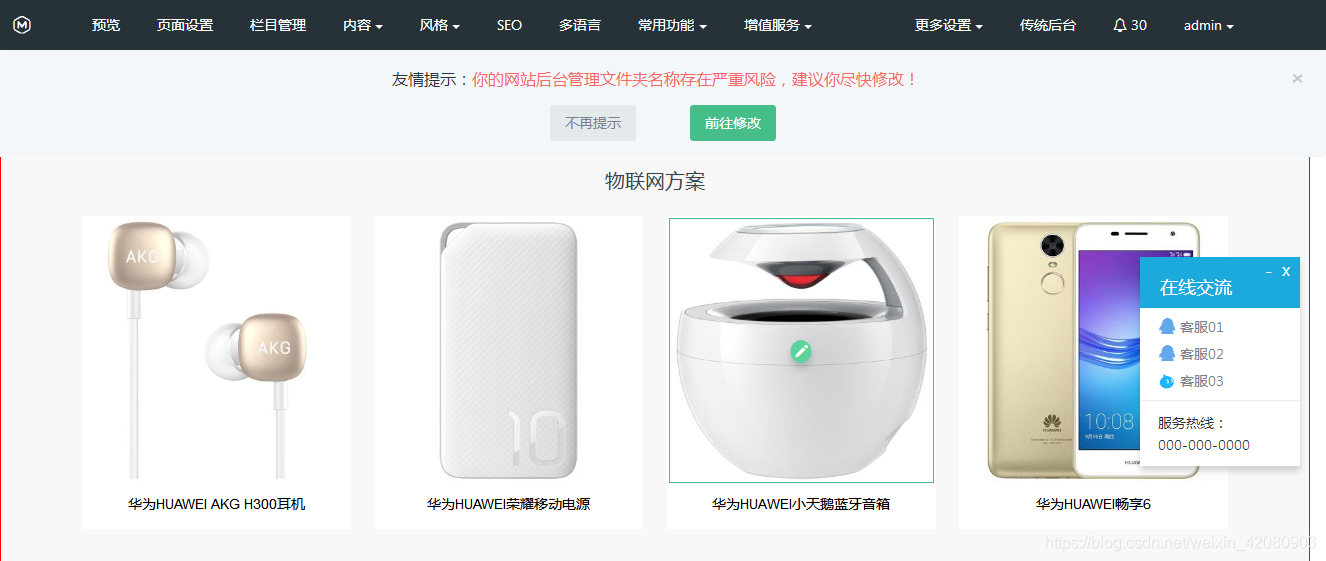
修改ui.json中的参数信息并保存后,执行 重新导入模板数据 操作。
注意:复制的区块可以在可视化界面中修改成和原区块不同的设置,但修改了区块源文件后,因为复制区块和原区块是调用的是同一套区块文件,所以对两个区块的影响效果是一样的,请谨慎修改区块源文件

注意事项
修改模板之后,在修改的模板根目录【ui.json】中找到修改的区块文件对应的参数区域,其区块版本参数【ui_version】要改成10000,否则模板会提示升级,且升级后模板的文件会被还原。
我们网站 www.91aa.top
如果大家在米拓模板定制方面有什么不懂得话可以给我留言 尽可能帮到大家Q Q 978312440
更多精彩内容

