5. Truffle框架前后端交互-1
本节主要讨论前端调用后台的合约,实现前后端交互
1.创建项目文件夹
2. 生成react前端模版
官网:http://truffleframework.com/boxes/
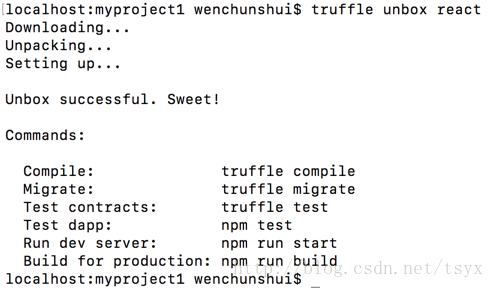
truffle unbox react
3. 通过Atom打开项目
atom ./
4. 查看项目目录
5. 进入trffule控制台

6. 编译项目
7. 部署项目
8. 启动服务器
打开一个终端,运行 npm start,如下显示
9. 修改App.js代码
在页面刷新时就会弹出支付页面,直接改为return返回

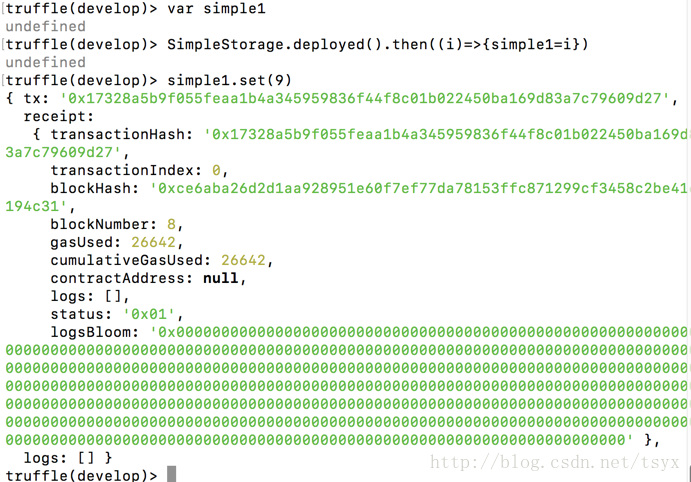
9. 获取SimpleStorage合约实例,并修改值

10. 前端页面获取值
可以发现值已经可以显示出来了

下一节将讨论代码实现逻辑
作者:温春水 致力于研究区块链技术
微信:wencs1314 QQ群:612968783
加群和微信,免费获得高质量区块链学习资料
更多精彩内容