H5币圈区块链技术实战项目案例
近两年区块链、币圈、比特币bitcoin等词频繁出现在各大媒体平台,一时讨论、热搜甚多,这几天也利用html5+css3+zepto+swiper等技术写了个移动端币价行情项目,为了适配各种大屏手机,采用的方案使用相对单位rem。
页面采用的是fontSize.js控制设备适配像素的。
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = "orientationchange" in window ? "orientationchange" : "resize",
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 750) {
docEl.style.fontSize = "100px";
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + "px";
}
};
if (!doc.addEventListener) return;
recalc();
win.addEventListener(resizeEvt, recalc, false);
})(document, window);
设计稿采用的是750px基准,所以元素换算便是:
rem = 元素宽度(px) / 100
说明: 乘以100,是为了取整,方便计算(理论上可以是任何值)
页面采用的是fontSize.js控制设备适配像素的。
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = "orientationchange" in window ? "orientationchange" : "resize",
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 750) {
docEl.style.fontSize = "100px";
} else {
docEl.style.fontSize = 100 * (clientWidth / 750) + "px";
}
};
if (!doc.addEventListener) return;
recalc();
win.addEventListener(resizeEvt, recalc, false);
})(document, window);
设计稿采用的是750px基准,所以元素换算便是:
rem = 元素宽度(px) / 100
说明: 乘以100,是为了取整,方便计算(理论上可以是任何值)
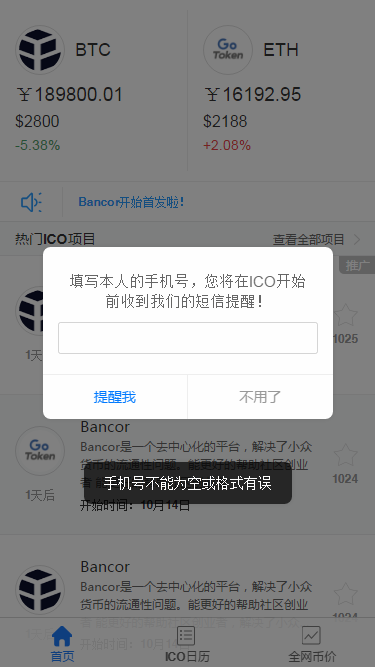
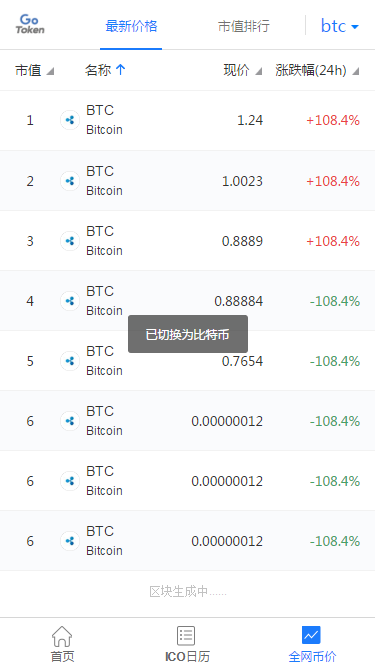
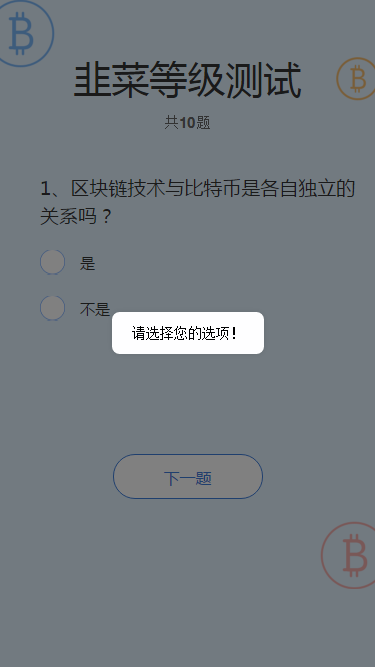
项目截图如下:




更多精彩内容