当parseInt 遇到科学计数法
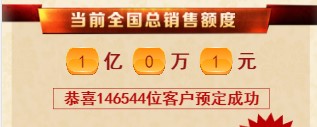
最近项目,首页中需要将后台返回的金额以 xx亿 xx万 xx元的形式显示,转换代码如下:
/* * 设置总金额 * */
function setTotalAmount(amount){
yi=parseInt(amount/Math.pow(10,8));
wan=parseInt((amount%Math.pow(10,8))/Math.pow(10,4));
yuan=parseInt(amount%Math.pow(10,4));
idYi.html(yi);
idWan.html(wan);
idYuan.html(yuan);
}当amount 设置为1元时,页面渲染的结果多出了一个亿!!!
真是 surprise。。。
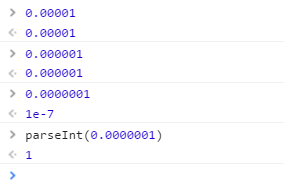
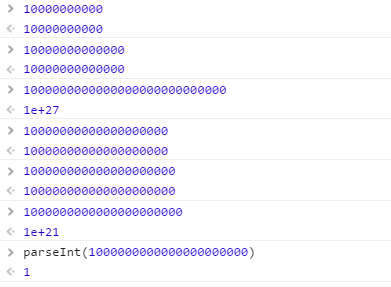
问题出在,yi=parseInt(amount/Math.pow(10,8));amount/Math.pow(10,8) 本应该为0.00000001,但超过6位小数后,自动转换为科学计数法1e-8;这样一来parseInt(1e-8)的结果就是1了。。以下是console中测得结果,同时测看了整数转换为科学计数法的临界点。
解决方案:
转换思路,从元到亿转换,代码如下:
/* * 设置总金额 * */
function setTotalAmount(amount){
amount=1;
//yi=parseInt(amount/Math.pow(10,8));
//wan=parseInt((amount%Math.pow(10,8))/Math.pow(10,4));
//yuan=parseInt(amount%Math.pow(10,4));
amount=parseInt(amount);
yuan=amount%10000;
wan=(amount-yuan)/10000%10000;
yi=(amount-wan*10000-yuan)/100000000;
idYi.html(yi);
idWan.html(wan);
idYuan.html(yuan);
}效果OK了:
更多精彩内容